nanDECK - Tutorial B
This tutorial was written for nanDECK 1.8b (or later versions).
Let's start with a simple image:

We can add it to a card with an IMAGE directive, parameters are "1"
(the first card), "tile.jpg" (the image file), 0, 0, 6, 9, (from 0,
0 width 6 cm and height 9 cm), 0 (angle of rotation); with this syntax, the
image is stretched to fill all the card:
IMAGE="1", "tile.jpg", 0, 0, 6, 9, 0
And this is the result:

Adding an "X" flag the program uses this image as a texture to fill
the rectangle, using the original size of the image (actually 100 x 100 pixels):
IMAGE="1", "tile.jpg", 0, 0, 6, 9, 0, "X"

If we want to control the texture' size, we'll add two (three)
parameters, 100 (image's alpha channel, equal to full solid), 2, 2 (2 cm width,
2 cm height):
IMAGE="1", "tile.jpg", 0, 0, 6, 9, 0, "X", 100, 2, 2

We'll add a title (two lines, FONT and TEXT):
FONT="Times New Roman", 24, "T", "#000000"
TEXT="1", "Earth", 0, 0, 6, 1, "center", "center"
If you want, you can change Times New Roman with another font.
Below we can add a nice photo:
IMAGE="1", "earth.gif", 0.5, 1, 5, 5, 0
This is the result:

Now we add a description, it's a long text, so it's better
to use a label:
[earth_desc]="Earth is the third most distant planet in the
solar system from the Sun, and the fifth largest planet. It is also the largest
of its planetary system's terrestrial planets, making it the largest solid body
in the solar system."
FONT="Arial", 8, "T", "#000000"
TEXT="1", [earth_desc], 0.5, 6.5, 5, 2, "left", "wordwrap"
We want this text in a multi-line box, so we have specified
TEXT command with a "wordwrap" vertical alignment parameter:

Without the "T" flag in FONT command the text will
be written with standard background (white, if wasn't changed) and the card
will look like here:

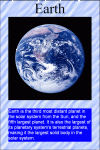
We add a blue rectangle, before the text; followed by a FONT
directive with white as foreground color and blue as background color:
RECTANGLE="1", 0.5, 6.5, 5, 2, "#0000FF"
FONT="Arial", 8, "", "#FFFFFF", "#0000FF"

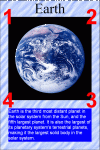
Well, it's a game, so now we add some numeric values to our
card (Arial font, bold and red foreground color):
FONT="Arial", 36, "TB", "#FF0000"
TEXT="1", "1", 0, 0.5, 1, 1, "center", "center"
TEXT="1", "2", 5, 0.5, 1, 1, "center", "center"
TEXT="1", "3", 5, 5.5, 1, 1, "center", "center"
TEXT="1", "4", 0, 5.5, 1, 1, "center", "center"

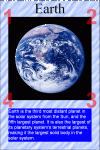
In this version of nanDECK we can render text with alpha-channel
transparency, with these parameters (0 for angle rotation, 50 for alpha-channel):
TEXT="1", "1", 0, 0.5, 1, 1, "center", "center", 0, 50
TEXT="1", "2", 5, 0.5, 1, 1, "center", "center", 0, 50
TEXT="1", "3", 5, 5.5, 1, 1, "center", "center", 0, 50
TEXT="1", "4", 0, 5.5, 1, 1, "center", "center", 0, 50

You can download the script here,
the "tile.jpg" image here, the "earth.gif"
image here (thanks to NASA
for the beautiful image) and view the PDF here.
Bye,
/\/and